Design d'un module e-learning
Client
Bouygues Telecom
Agence
Cegos
Type
Direction artistique
Date
2018
Description
La Cegos m’a confié la direction artistique d’un module e-learning à destination des téléconseillers travaillant chez Bouygues Télécom sur des plateformes étrangères. L’objectif de cette formation digitale était de leur faire connaître la France et sa culture. Mon intervention s’est portée sur l’expérience utilisateur (UX design), la réalisation des principaux gabarits des modalités d’apprentissage et leur déclinaison (UI design).

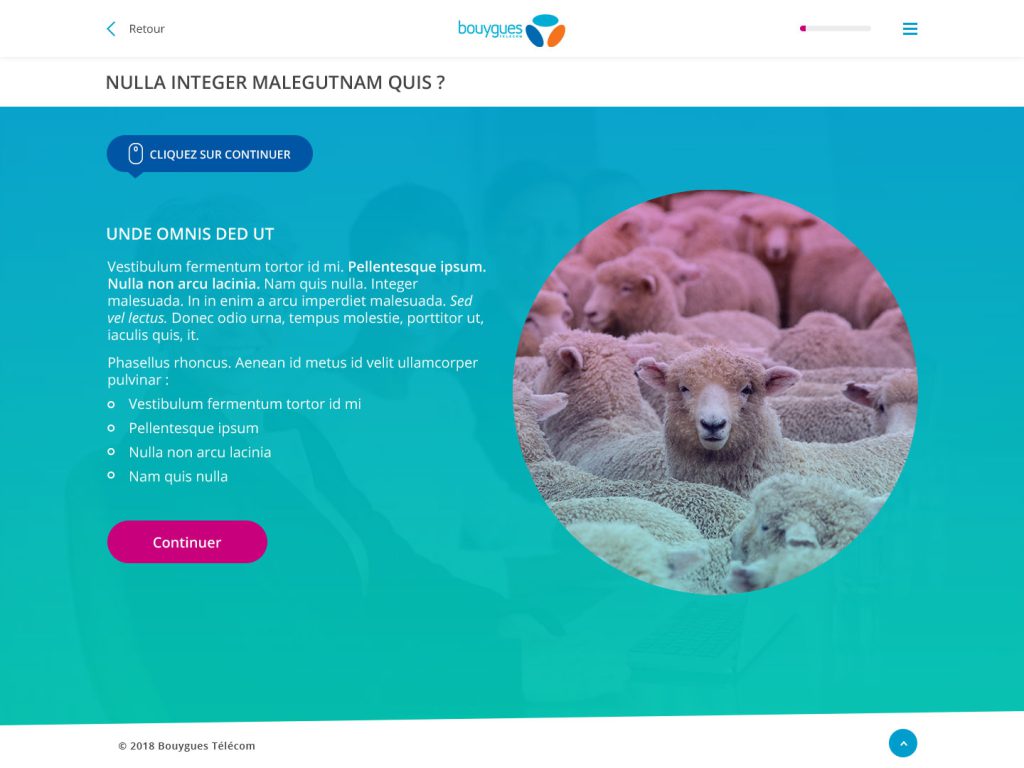
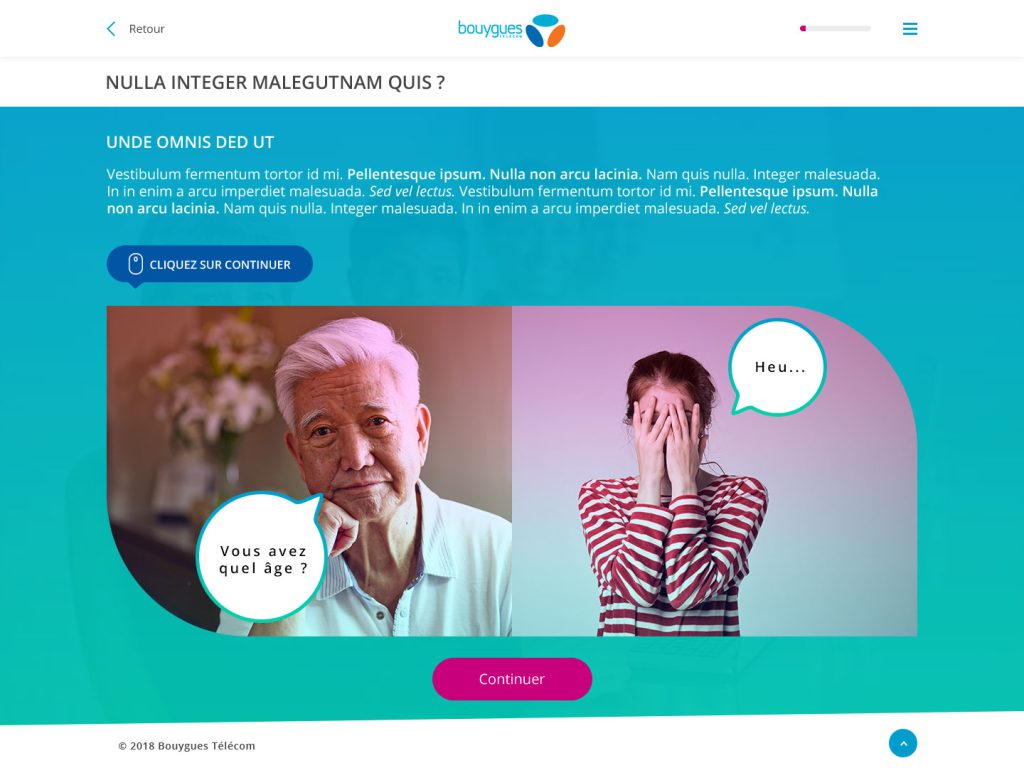
Deux gabarits d'introduction
Au choix, en fonction des contenus


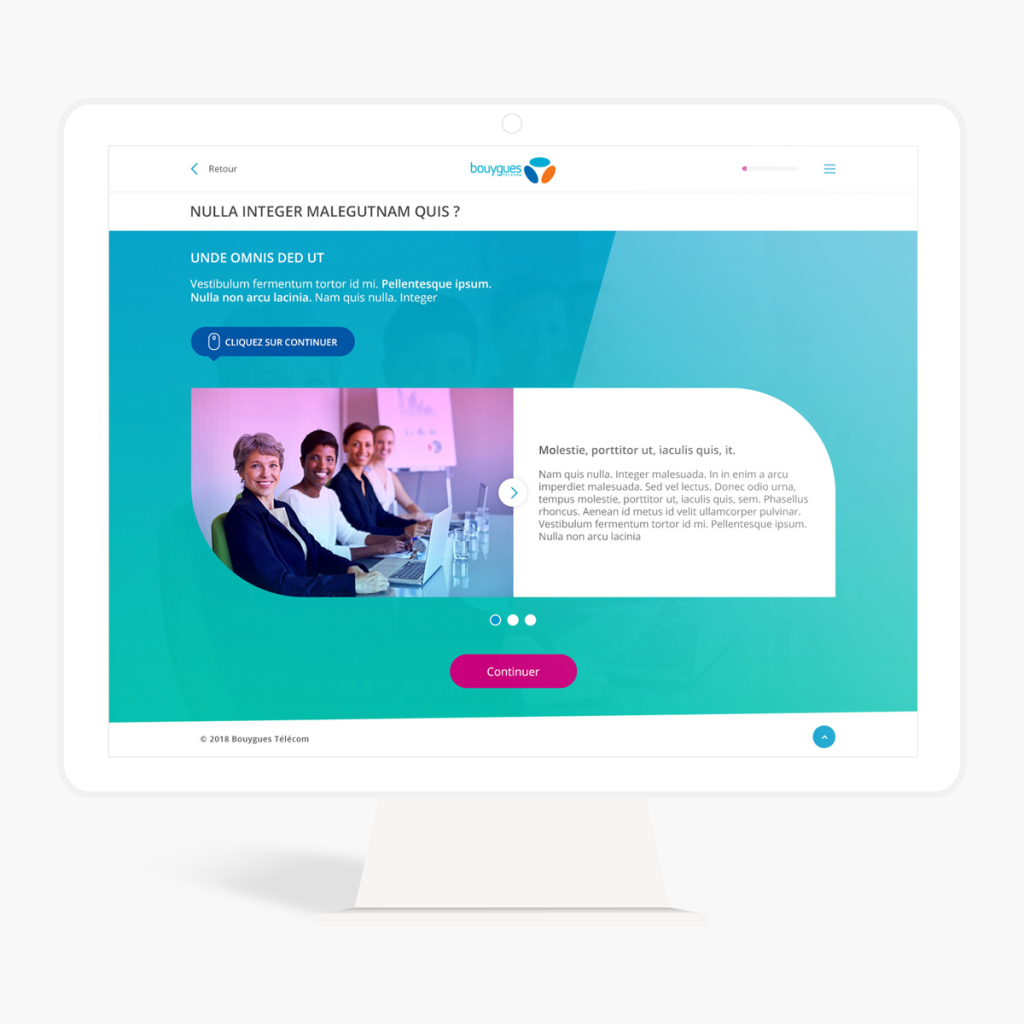
La modalité Slideshow

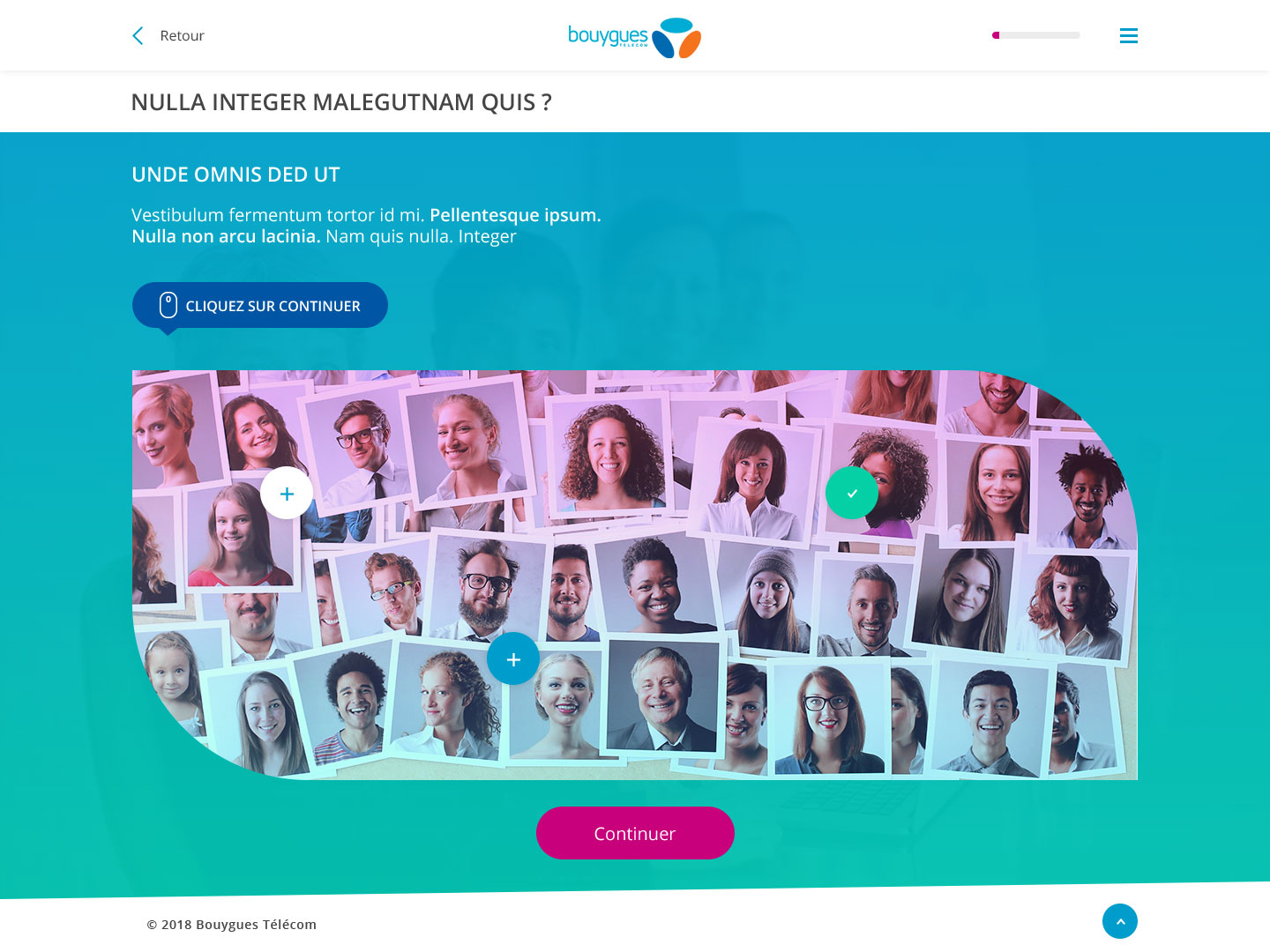
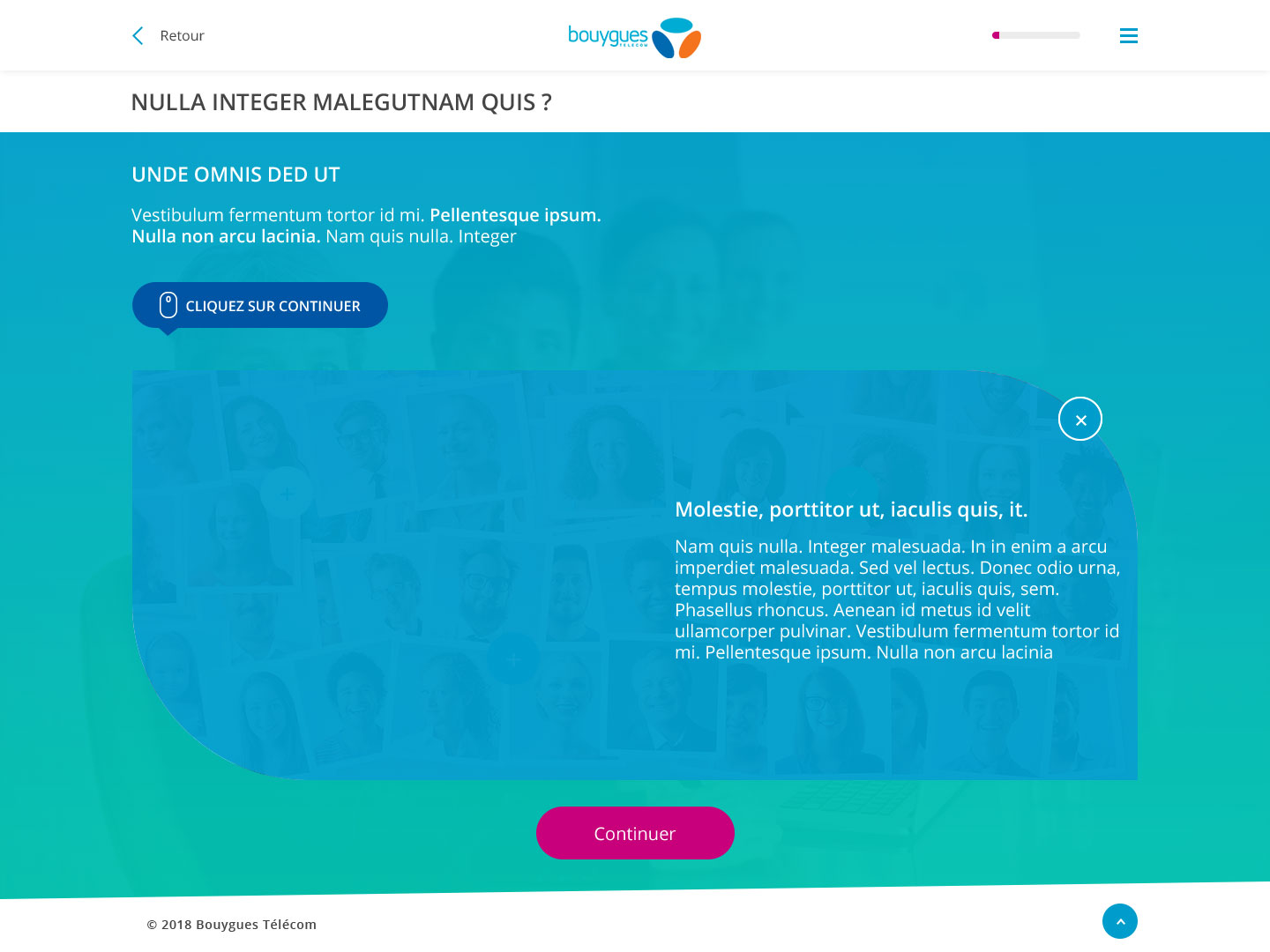
La modalité click and show hotspots
Step 1

Step 2

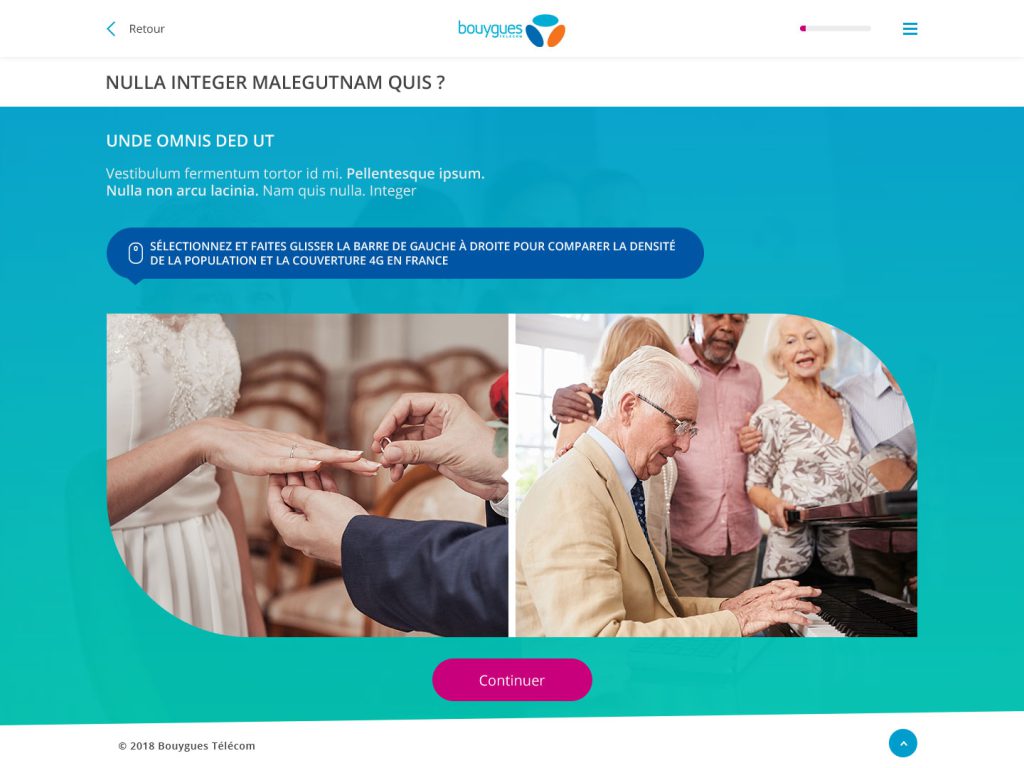
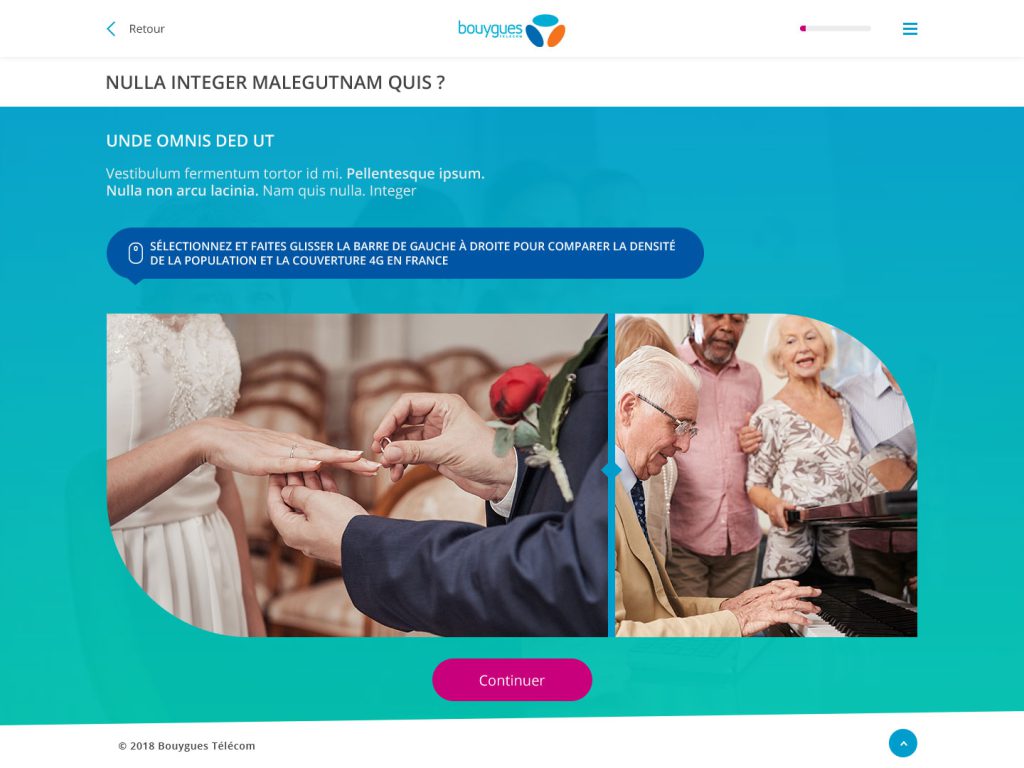
La modalité Glisser-comparer


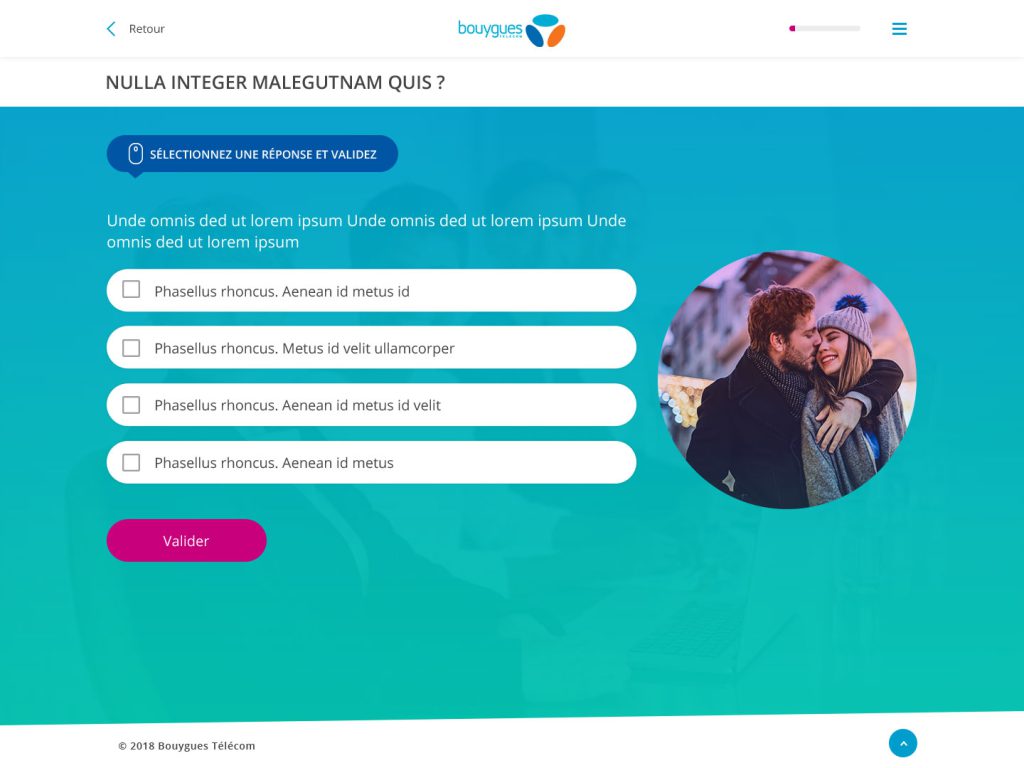
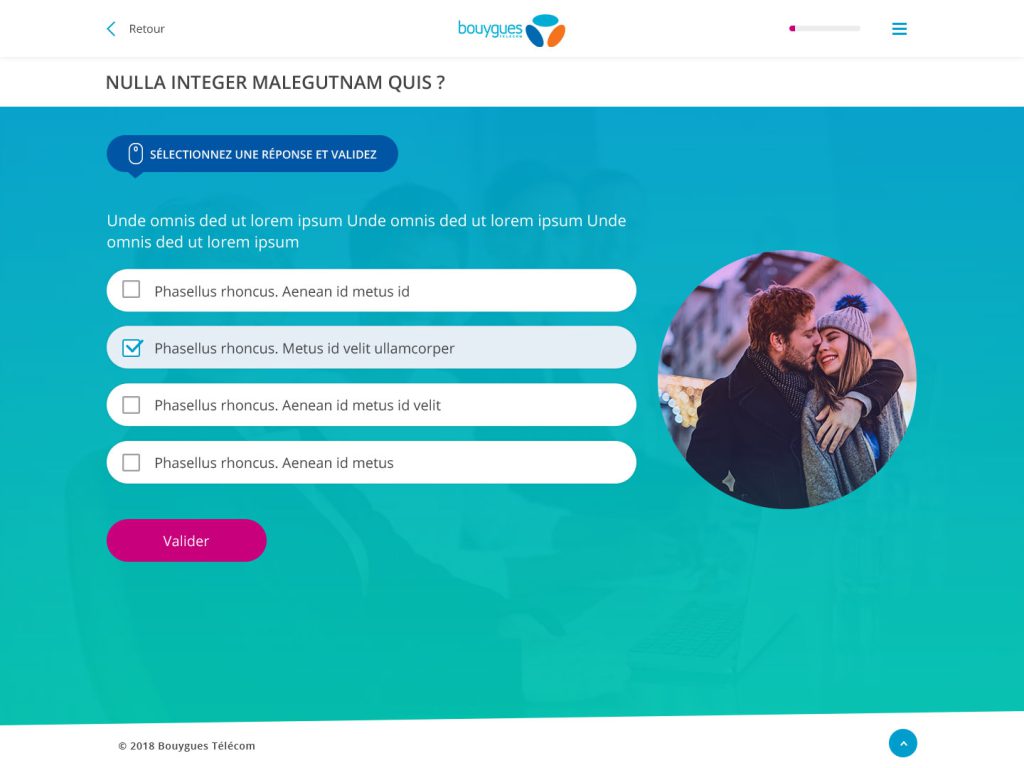
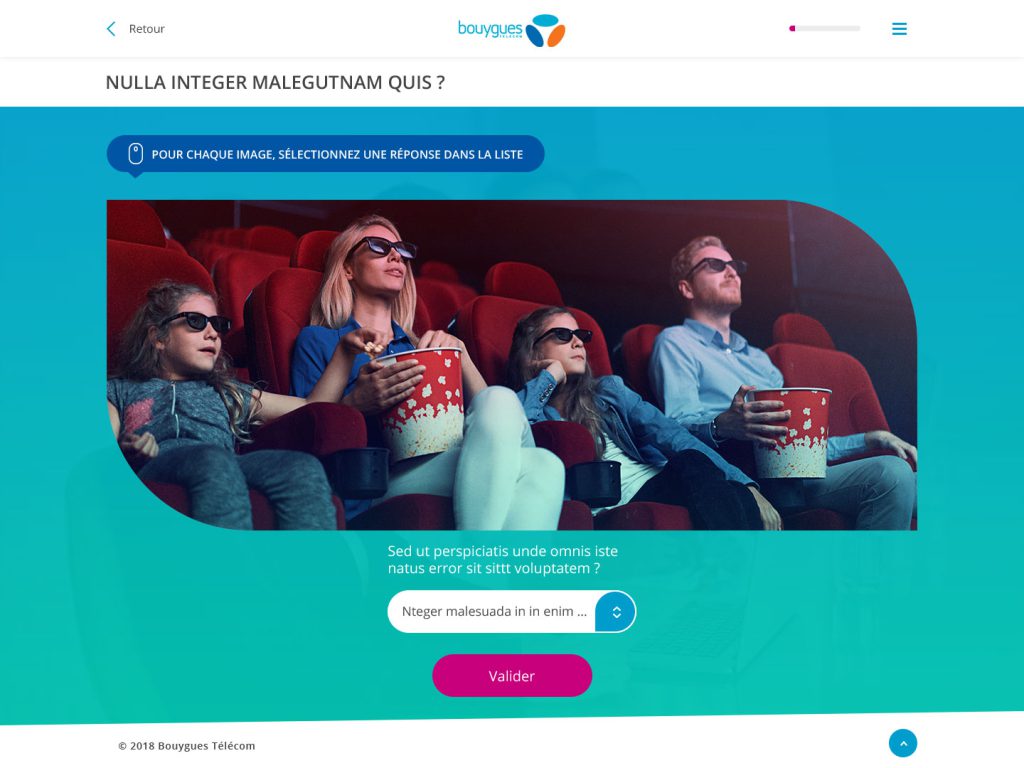
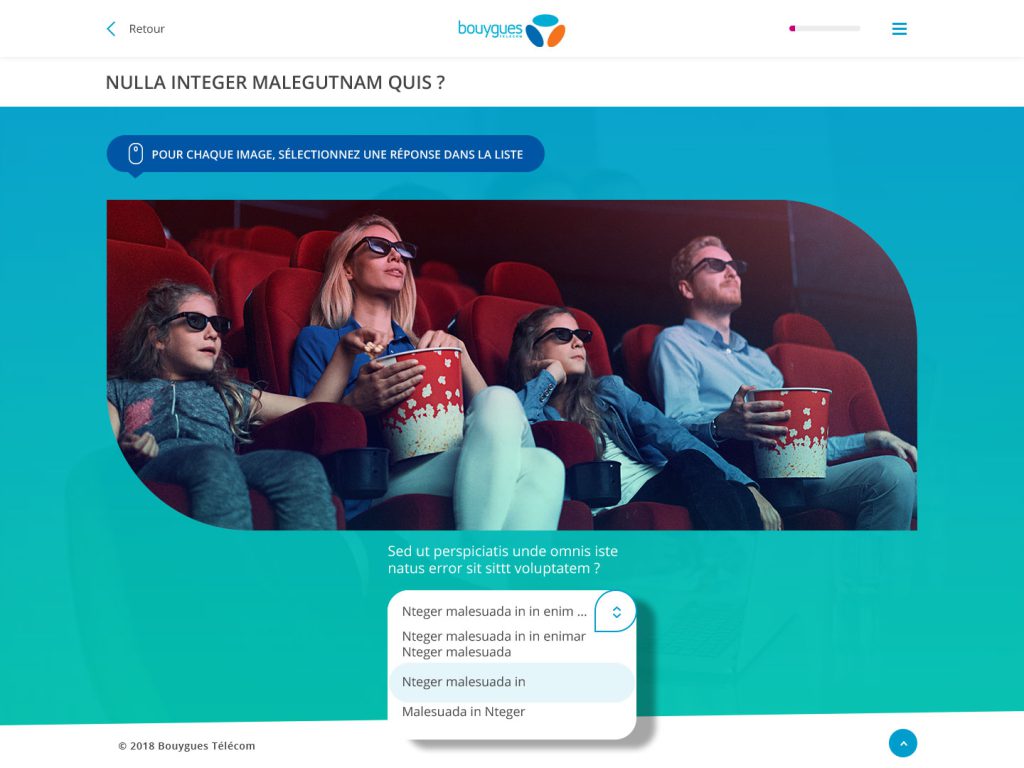
Le quiz - QCM
Step 1

Step 2

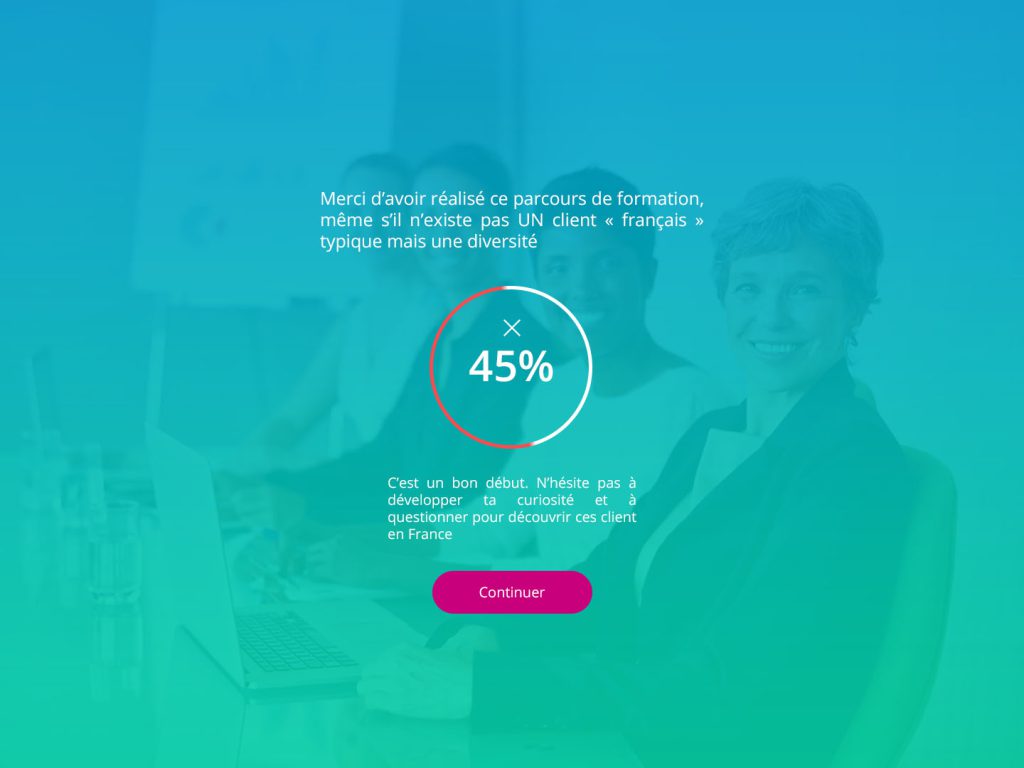
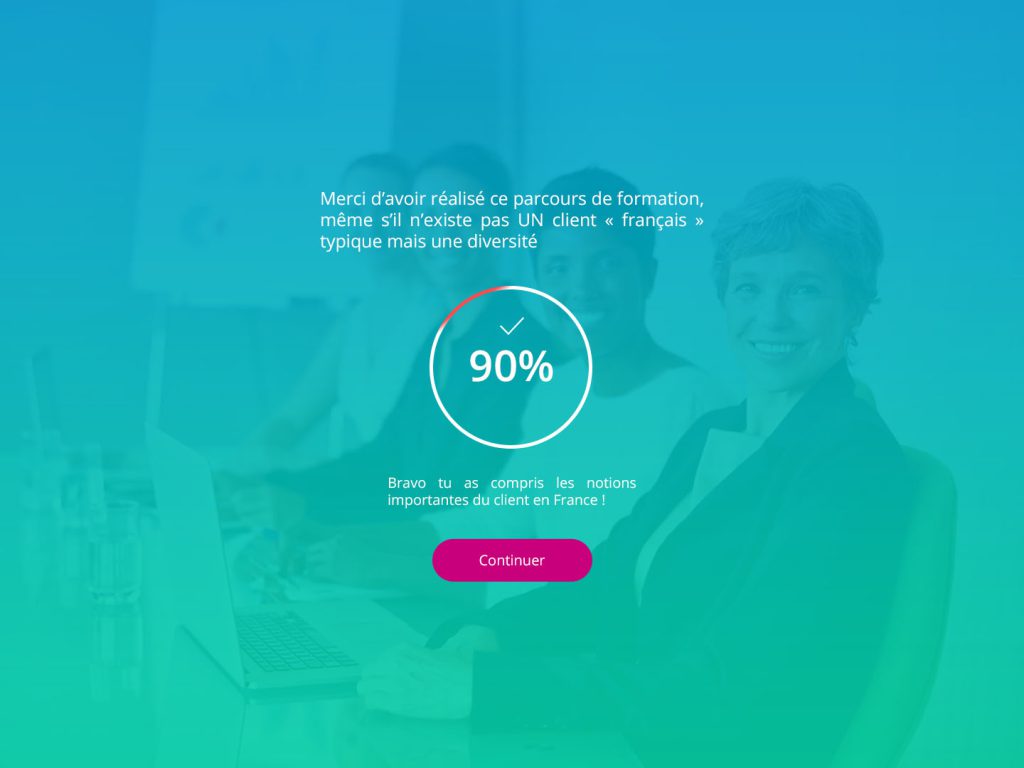
Écrans scorés


La modalité Matching pair


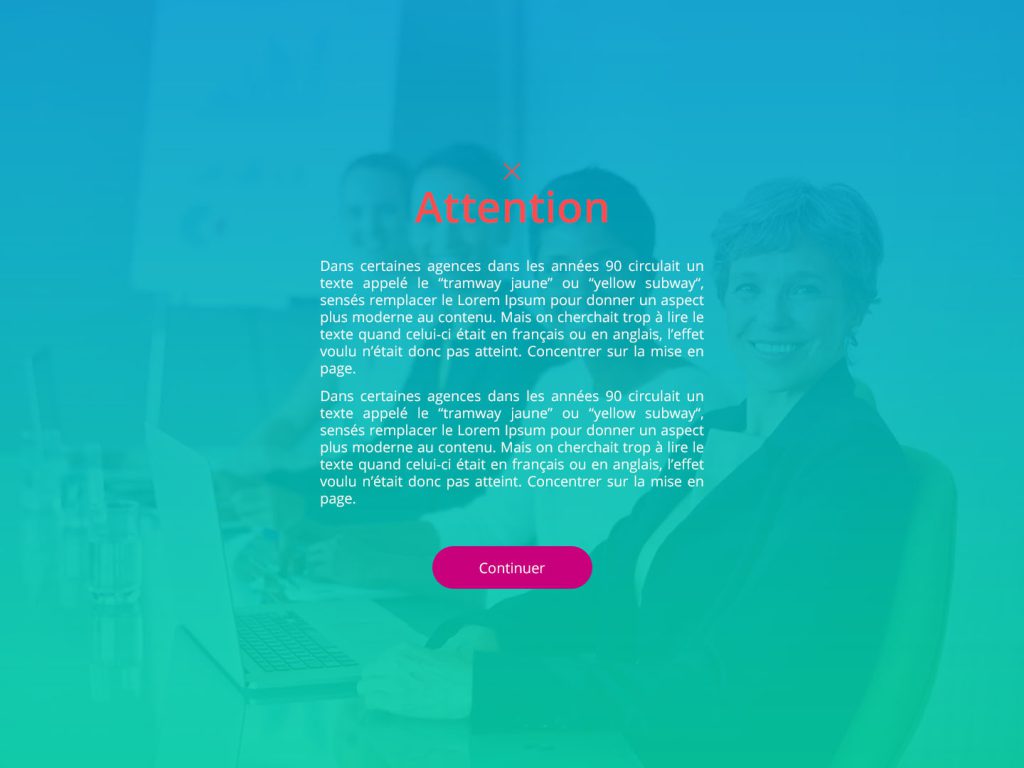
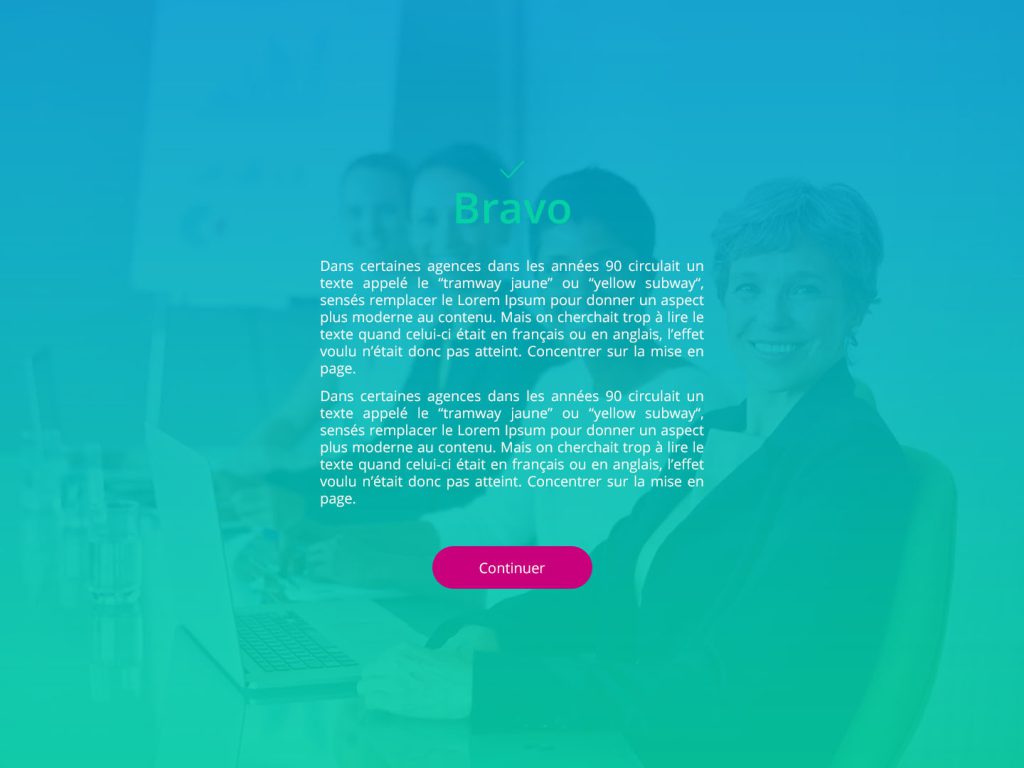
Les écrans de feedback


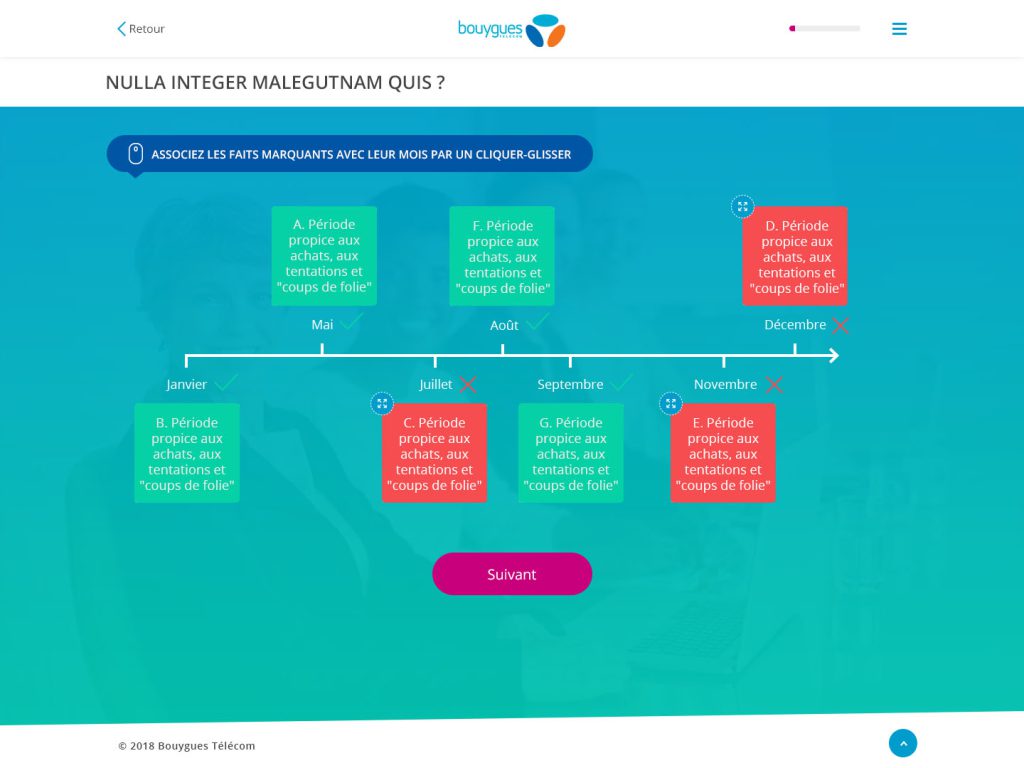
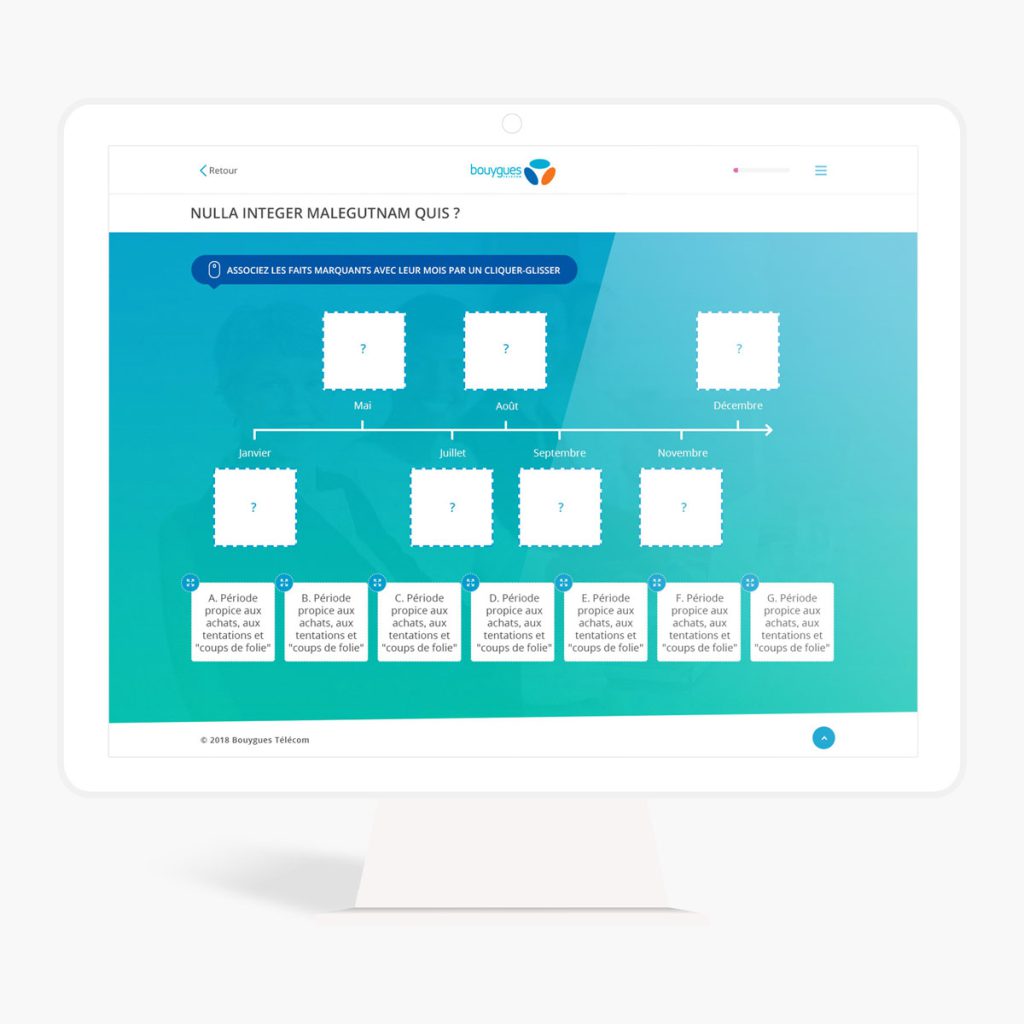
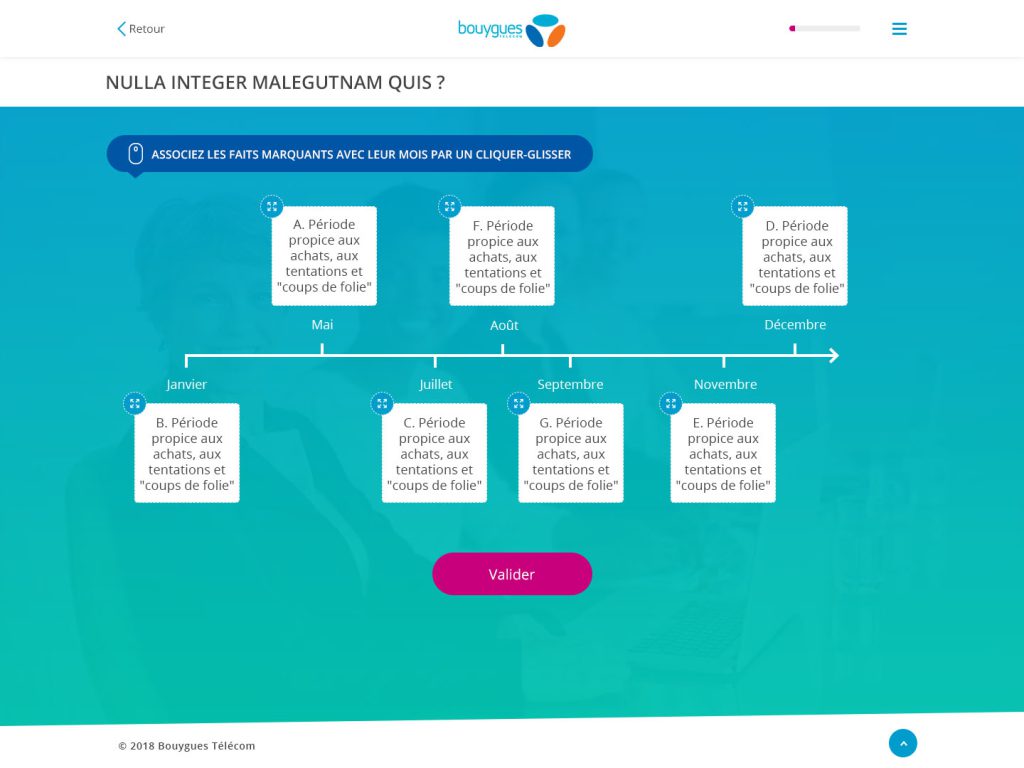
La modalité Drag and drop

Step 2

Feedback